Cara Membuat Pesan di Atas Form Komentar Blog
Kali ini Saya akan membahas Cara Membuat Pesan di Atas Form Komentar Blog.
Setelah Saya perhatikan pesan yang ada pada komentar blog Saya itu terlihat tidak nyaman untuk dilihat, karena berada di bawah form, tidak lama kemudian Saya cari di google dan akhirnya ketemu di blog yang namanya kang Ismet, langsung saja Saya copy caranya yang ada di blog tersebut dan berhasil. Untuk Anda yang ingin membuat pesan di atas form komentar blog, langsung saja lihat caranya di bawah ini.

Langkah pertama :
- Login ke blogger.com, jika sudah,
- Pilih Template → Edit HTML
- Cari kode <p><data:blogCommentMessage/></p> agar mudah mencari tekan [F3] biasanya ada 4, cari yang ke 2 dan ke 4.
- Kurang lebih scriptnya seperti ini :
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
- Tambahkan kode ini pada script di atas
<div id='threaded-comment-form'>
...script di atas...
</div>
- Hasilnya menjadi seperti ini
<div id='threaded-comment-form'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
Perhatian :
- Lakukan langkah di atas, pada script ke 2 dan ke 4.
- Script ke-2 untuk memunculkan sebelum ada komentar, sedangkan kode ke 4 muncul setelah ada komentar pada postingan.
Langkah kedua :
- Cari kode di bawah ini :
document.getElementById(domId).insertBefore(replybox, null);
- Ganti kode di atas dengan kode di bawah ini :
document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);
Langkah ketiga :
- Jika Anda ingin membuat variasi bisa tambahkan css di bawah ini :
/*-- Modifikasi Pesan Komentar--*/
#threaded-comment-form p {
position: relative;
background: #4085b8;
border: 3px solid #5899c9;
padding: 10px;
font-size: 11px;
line-height: 1.6em;
color: #fff;
margin-top: 10px;
font-size: 11px;border-radius:2px;
}
#threaded-comment-form p::after, #threaded-comment-form p::before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none
}
#threaded-comment-form p::before {
border-top-color: #5899c9;
border-width: 15px;
left: 10%;
margin-left: -35px;
}
#threaded-comment-form p::after {
border-top-color: #4085b8;
border-width: 10px;
left: 10%;
margin-left: -30px
}
- Simpan.
Perhatian :
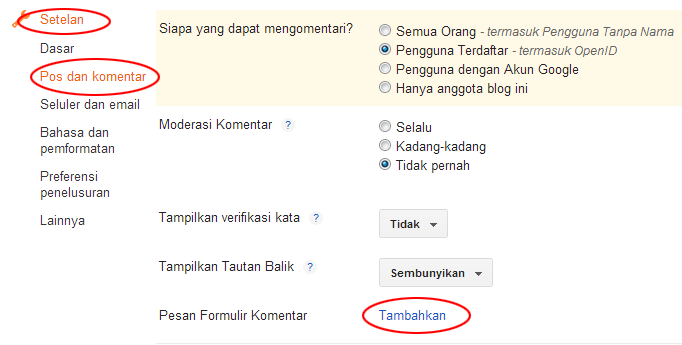
- Jika Anda ingin membuat pesan, Anda pindah ke tab Setelan

- Pilih Post dan komentar → klik Tambahkan
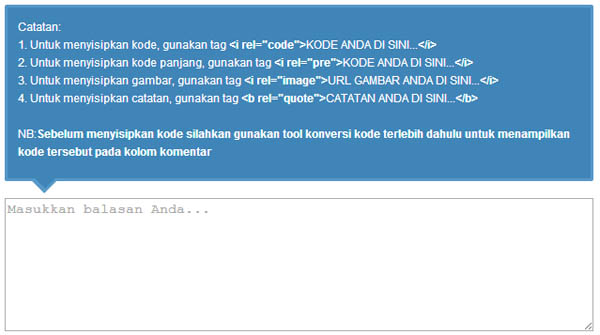
- Isi pesan yang ingin Anda buat
- Simpan, letaknya di pojok kanan atas.
Selamat Mencoba dan Semoga Bermanfaat !
