Cara Membuat Animasi GIF Bergerak dengan Photoshop
Edit Foto dengan Photoshop - Animasi atau gambar bergerak bisa dibuat dengan menggunakan beragam software. Format paling sederhana dari animasi adalah gambar GIF. GIF merupakan singkatan dari Graphic Interface Format. Format ini sangat umum kita jumpai. Bila anda pernah melihat gambar bergerak-gerak disebuah website atau Display Picture pada kontak BBM seseorang, itu adalah salah satu contoh dari gambar animasi bergerak atau GIF.
Nah, khusus pada tutorial kali ini saya akan mmeberikan sesuatu yang berbeda, Jika biasanya saya memberikan tutorial mengenai cara mengedit sebuah gambar untuk keperluan promosi atau editing foto, maka kali ini saya akan memberikan tutorial mengenai Cara Membuat Animasi GIF bergerak dengan Photoshop. Penasaran tentang bagaimana cara membuatnya? Ini dia tutorialnya:
Tutorial Cara Mudah Membuat Animasi GIF bergerak dengan Photoshop
Langkah 1
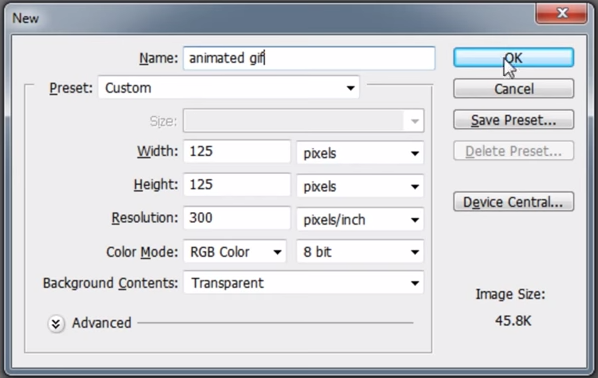
Pertama, tekan tombol CTRL + N untuk membuat sebuah dokumen baru. Anggaplah kita ingin membuat sebuah gif dengan ukuran 125 x 125 pixels dengan resolusi 300ppi dan warna rgb 8 bit.
Langkah 2
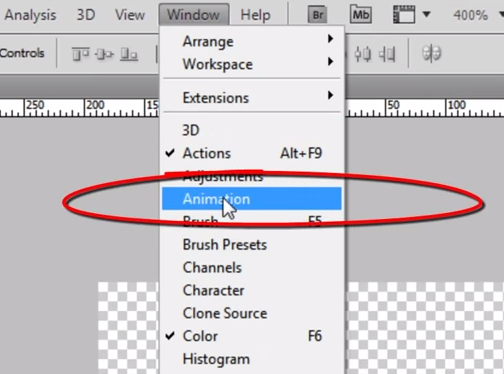
Pilih menu window kemudian aktifkan jendela Animation untuk memunculkan kolom timeline animasi pada bagian bawah photoshop.
Langkah 3
Klik gambar kotak yang ada di sudut kanan bawah kolom animasi untuk membuat sebuah layer awal dari animasi gif yang akan anda buat.
Langkah 4
Buatlah sebuah gambar animasi awal. Setelah itu buat beberapa layer tambahan pada kolom animasi dan buat beberapa gambar berbeda untuk membuat efek bergerak pada animasi gif tersebut. Anda juga bisa menggantinya dengan foto yang berurutan untuk menciptakan sebuah animasi gif dari perubahan gaya anda saat di foto.
Langkah 5
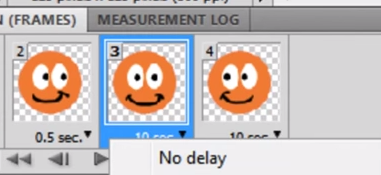
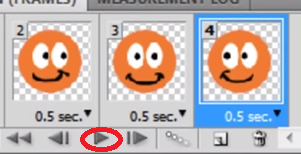
Atur durasi dari transisi antar gambar dengan mengklik segitiga hitam yang ada pada bagian bawah layer di dalam kolom animasi. Atur angkanya sesuai dengan lamanya durasi yang anda inginkan dari animasi gif tersebut. Di dalam tutorial kali ini saya mengaturnya menjadi 0.5 detik.
Langkah 6
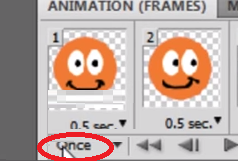
Setelah itu lakukan setting apakah animasi tersebut akan bergerak sebanyak satu kali saja atau bergerak berulang-ulang. Caranya adalah dengan klik tombol segitiga yang ada tulisan Forever pada kolom animasi. Anda bisa memilih Once untuk satu kali gerakan atau memilih Forever untuk gerakan yang berulang-ulang.
Langkah 7
Jangan lupa untuk mencobanya terlebih dahulu dengan menekan tombol play yang ada di bagian bawah kolom animasi. Periksa kembali apakah ada kekurangan dari animasi gif yang anda buat.
Langkah 8
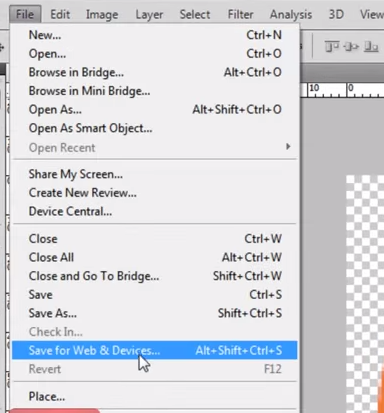
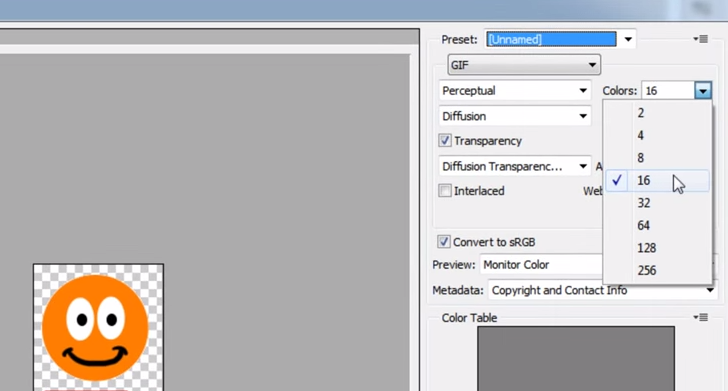
Bila di rasa sudah sempurna maka anda tinggal menyimpannya dengan cara memilih menu file>save for web & devices lalu lakukan sedikit pengaturan (jangan lupa untuk menyimpannya dalam bentuk gif) lalu klik tombol SAVE yang ada di bawah.\
Nah, sekarang gambar GIF yang anda buat sudah jadi. Kini anda telah menguasai teknik dasar dalam membuat animasi GIF dengan menggunakan photoshop. Semoga Tutorial Cara Membuat Animasi GIF bergerak dengan Photoshop yang saya tuliskan di atas bisa menjadi langkah awal bagi anda untuk mengembangkan keahlian dalam membuat beragam desain animasi. Terimakasih telah membaca artikel ini, semoga sukses.