Cara Membuat Desain Tipografi Tulisan Keren dengan Photoshop – Saya sudah pernah memberikan tutorial tentang cara membuat tipografi menggunakan photoshop akan tetapi itu untuk membuat tipografi wajah, nah tutorial yang saya berikan kali ini berbeda karena di sini kita akan sama-sama belajar tentang bagaimana cara membuat tipografi dengan mengkreasikan tulisan sehingga menghasilkan tipografi tulisan yang keren.

|
| Source: Google Images |
Membuat tipografi untuk membentuk tulisan tertentu dengan photoshop bisa dikatakan lebih mudah daripada membuat tiporafi untuk membentuk wajah. Di sini kita hanya perlu menyusun beragam tulisan untuk membentuk sebuah tulisan atau logo sehingga tulisan itu menjadi lebih menarik dan tampak berbeda. Penasaran dengan tutorial photoshop -nya? Langsung saja simak langkah-langkah yang dijelaskan sebagai berikut:
Tutorial Cara Mudah Membuat Desain Tipografi Tulisan Keren dengan Photoshop
Langkah Pertama
Buatlah dokumen baru dengan ukuran 1200 x 1800 px dengan resolusi minimal 72dpi. Mulailah dengan memasukkan gambar vector desain logo yang anda miliki ke dalam canvas dokumen yang telah anda buat. Di sini logo yang saya pakai terbagi menjadi 3 objek terpisah seperti dapat anda lihat di bawah ini:

|
| Source: Google Images |
Langkah Kedua
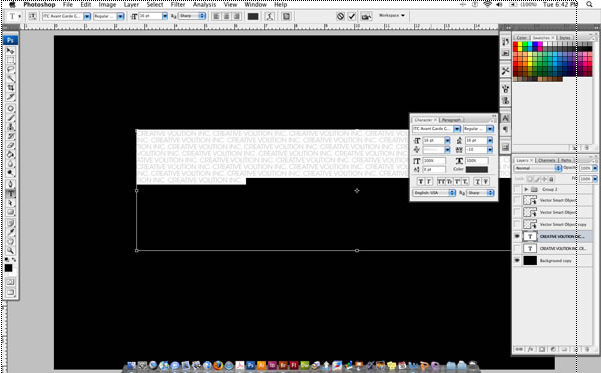
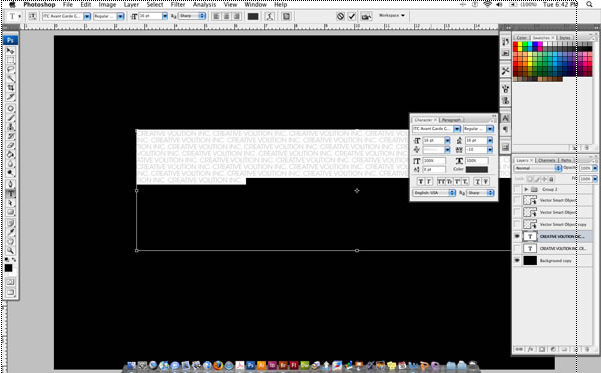
Sembunyikan semua gambar vector tersebut dengan cara mencentang gambar ikon mata yang ada di samping kiri masing-masing layer. Kemudian buatlah sebuah Text Box kemudian tuliskan kata-kata yang ingin anda gunakan sebagai tipografi. Font yang digunakan di sini adalah ITC Avant Garde Gothic. Tentu saja anda boleh memilih jenis font sesuka hati anda. Buat tulisand alam posisi capslok. Ulangi tulisan tersebut sampai memenuhi Text Box. Perhatikan gambar berikut ini:

|
| Source: Google Images |
Langkah Ketiga
Buat teks dengan pengaturan: Ukuran 16pt, Style Regular, Spasi 16pt, dan Warna #404040.

|
| Source: Google Images |
Langkah Keempat
Lanjutkan untuk melakukan copy-paste tulisan sampai tulisan tersebut memenuhi kanvas kerja anda. Atau anda bisa melakukan stretching dengan Free Transform (CTRL + T) untuk mengubah ukuran tulisan sampai memenuhi kanvas. Lihat gambar berikut ini:

|
| Source: Google Images |
Langkah Kelima
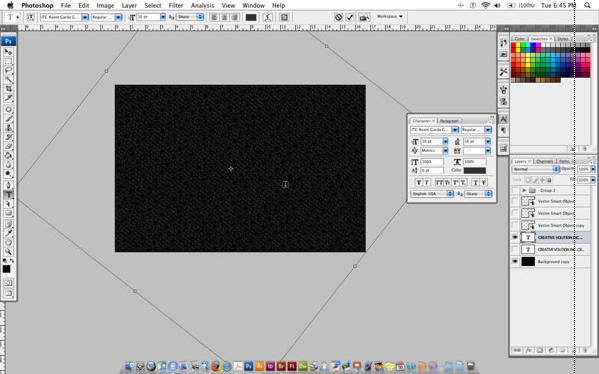
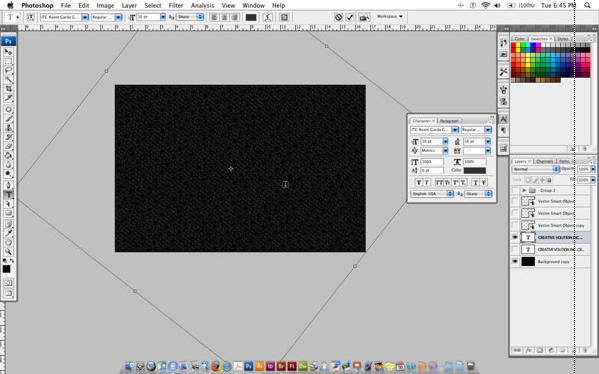
Ketika Text Box telah terisi penuh dengan tulisan, ubah posisi teks dengan melakukan rotasi sekitar 45 derajat. Anda bisa melakukannya dengan Free Trasnsform (CTRL + T)

|
| Source: Google Images |
Langkah Keenam
Centang ikon mata pada salah satu objek vector untuk membuatnya terlihat. Klik Preview box yang ada pada panel layer untuk memunculkan garis putus-putus.

|
| Source: Google Images |
Langkah Ketujuh
Ketika garis putus-putus telah muncul, sembunyikan kembali gambar objek dengan mengklik gambar mata pada sisi kiri layer.

|
| Source: Google Images |
Langkah Kedelapan
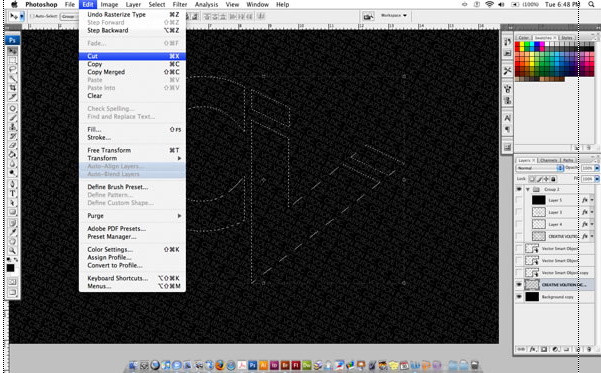
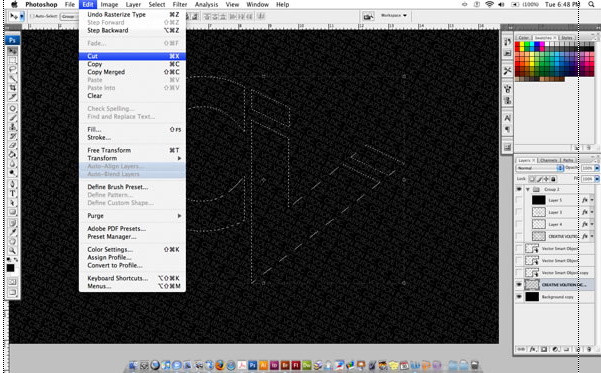
Lakukan rasterize pada layer tulisan kemudian klik menu Edit>Cut

|
| Source: Google Images |
Langkah Kesembilan
Kamudian klik menu Edit > Paste dan atur posisi layer baru anda sehingga seluruh tulisan menjadi terhubung. Buka Layer Style box kemudian ubah "Color Overlay" menjadi berwarna putih (white).

|
| Source: Google Images |
Langkah Kesepuluh
Lakukan prosedur yang sama untuk dua objek vector lainnya. Pastikan untuk selalu melakukan cut pada layer yang sudah di rasterize.

|
| Source: Google Images |
Langkah Kesebelas
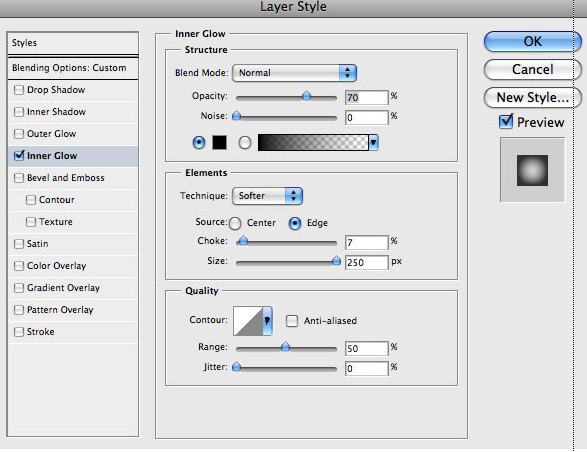
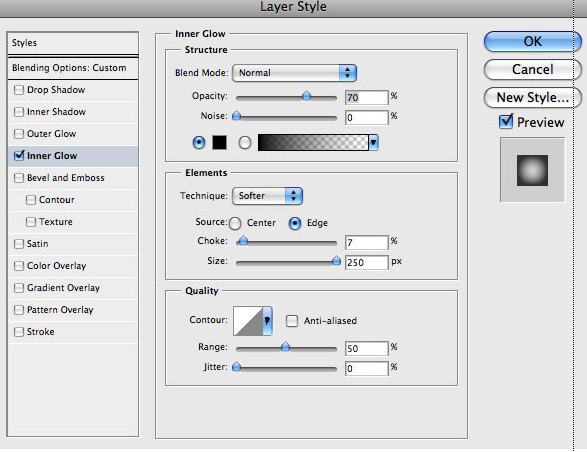
Terakhir, buat layer baru lalu isi layer tersebut dengan berbagai warna menarik. Ubah fill dari layer tersebut menjadi 0%. Bukalah Layer Styles box dan ubahlah inner glow dengan mengikuti pengaturan di bawah ini lalu tekanlah tombol OK.

|
| Source: Google Images |

|
| Source: Google Images |
Demikianlah akhir dari tutorial photoshop yang bisa saya berikan untuk memberitahu anda mengenai Cara Membuat Desain Tipografi Tulisan Keren dengan Photoshop. Selamat mencoba dan tuangkan s eluruh kreatifitas anda untuk membuat bentuk-bentuk tulisan yang menarik.