Cara Memasang Widget Contact Form di Halaman Statis Blog
Iseng-iseng mengunjungi blog mas-sugeng.com dan ke blog Blogger Widgets, ada fitur baru yang dirilis blogger, salah satu fitur barunya yaitu widget contact form. Namun, sayangnya widget tersebut hanya dapat diletakkan di sidebar, tidak dapat diletakkan di dalam postingan maupun di halaman khusus (halaman statis). Nah, agar bisa diletakkan di dalam postingan, caranya ada di bawah ini.

Langsung saja berikut ini caranya :
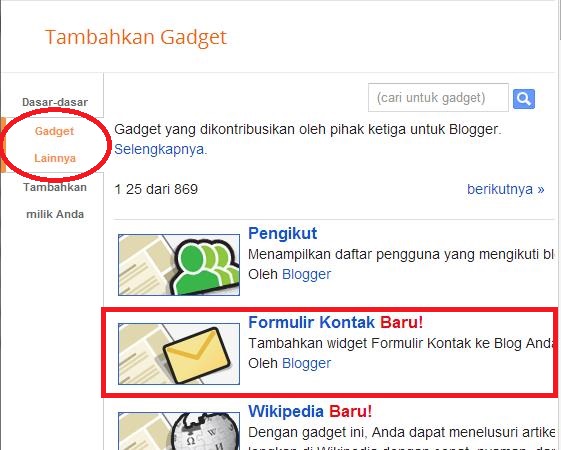
1. Menambah Gadget Contact Form

 |
- Pilih Widget Formulir Kontak

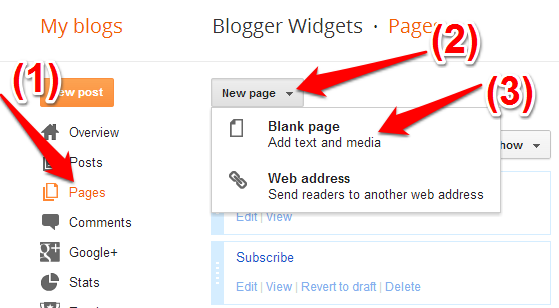
- Masuk ke menu Laman, dan buatlah laman kosong baru :

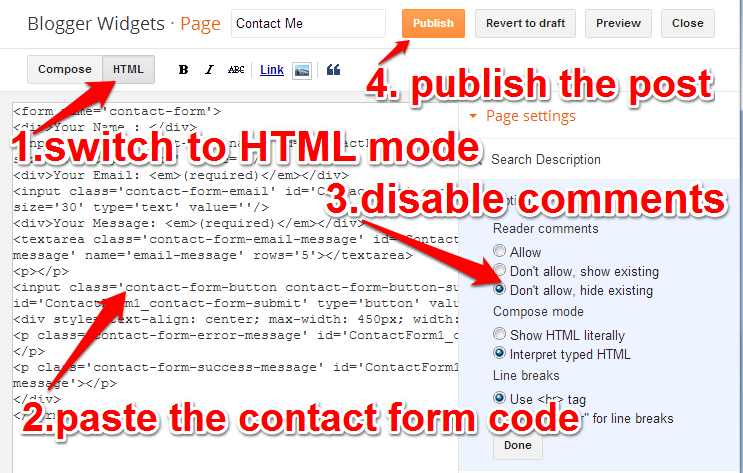
- Di dalam editor, pilih mode HTML bukan Compose dan copy pastekan kode di bawah ini :

- Setelah itu klik Publikasikan.
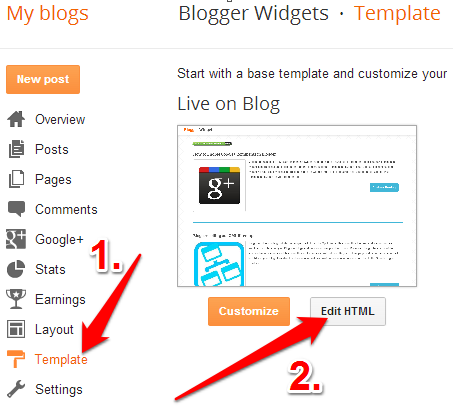
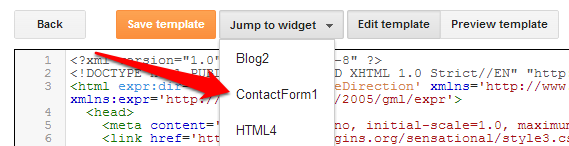
3. Selanjutnya menuju ke Template → Edit HTML

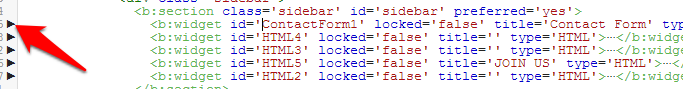
- Langsung lompat ke kode widget contact form, lalu expand kode widgetnya


- Kemudian expand tag b:includable
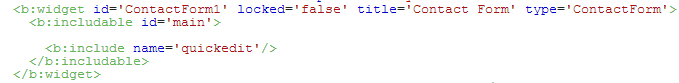
- Selanjutnya delete kode seperti di bawah ini

- Hingga menjadi seperti ini

- Simpan jika sudah selesai mengedit
- Kita sudah mencegah munculnya contact form di sidebar
- Pastikan bahwa Anda tidak membuang widget tersebut dari Tata Letak.
4. Lihat hasilnya
- Demo bisa lihat di sini.
Selamat Mencoba dan Semoga Bermanfaat !
